Ankerlinks sind eine großartige Möglichkeit, den Inhalt Ihrer Seite zu organisieren, da sie es den Nutzern ermöglichen, schnell zu dem Abschnitt zu navigieren, der sie interessiert, ohne durch den gesamten Inhalt scrollen zu müssen. Dieser Artikel wird besprechen, wie man Ankerlinks mit Elementor erstellt.
Was sind Ankerlinks?
Ankerlinks ermöglichen es Ihnen, von einem Teil einer Seite zu einem anderen zu springen, ohne neu zu laden. Dies ist ideal für lange Artikel, bei denen Besucher möglicherweise schnellen Zugriff auf bestimmte Abschnitte benötigen.
Vorteile von Ankerlinks in Elementor
- Verbesserung der Benutzererfahrung: Besucher verschwenden keine Zeit mit Scrollen und bewegen sich schnell zur benötigten Information.
- SEO: Die korrekte Verwendung von Ankerlinks kann die Struktur Ihres Inhalts verbessern und sich positiv auf das SEO auswirken.
Einen Anker zu einem Abschnitt oder Element auf der Website hinzufügen
Bevor Sie den Ankerlink selbst erstellen, müssen wir einen Anker zu einem bestimmten Abschnitt auf Ihrer Website hinzufügen.
- Wählen Sie den Container oder das Widget aus, zu dem Sie einen Anker hinzufügen möchten.
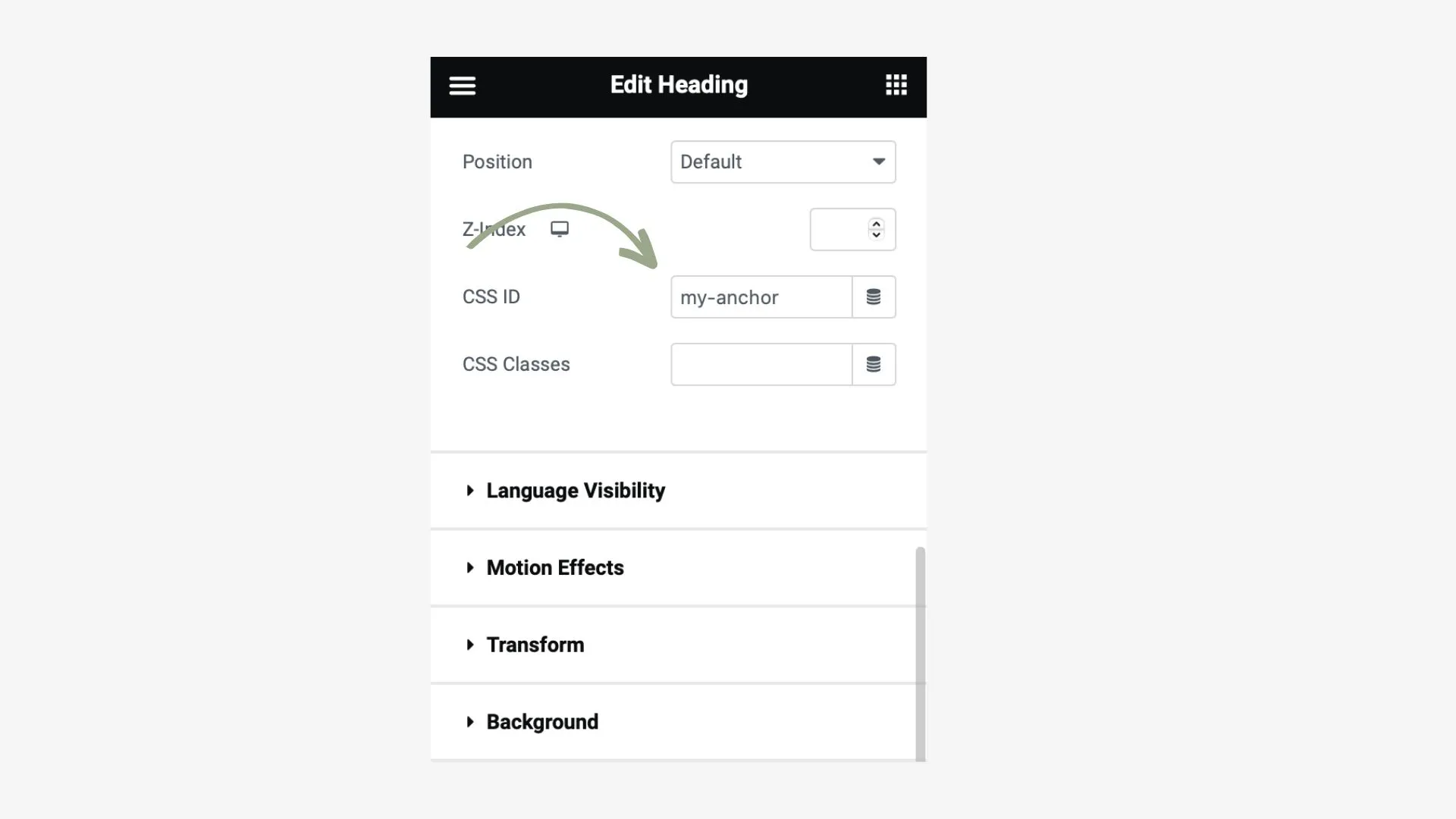
- Im Tab „Erweitert“ (Zahnrad-Symbol) finden Sie das Feld „CSS-ID“ und geben Sie einen eindeutigen Bezeichner für Ihren Anker ein. Zum Beispiel my-anchor.

Ankerlink in einem Button oder Texteditor
Jetzt, da Sie einen Abschnitt mit einem Anker haben, können Sie einen Link erstellen, der zu diesem Abschnitt führt.
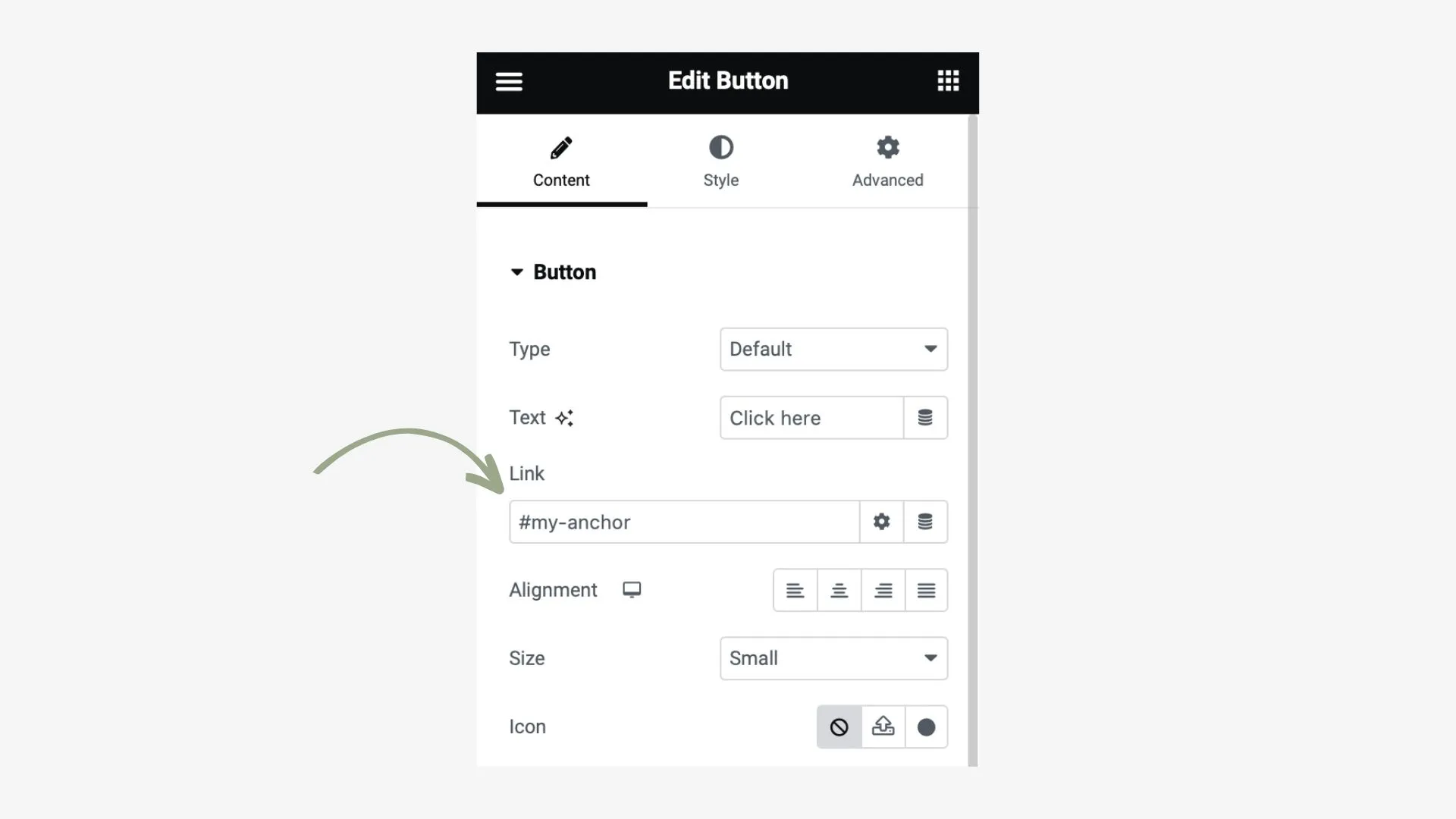
- Fügen Sie ein neues Widget „Button“ oder „Text Editor“ hinzu, wo Sie den Ankerlink platzieren möchten.
- Geben Sie in den Link-Einstellungen # und Ihren zuvor verwendeten Bezeichner ein. In unserem Beispiel wäre das #my-anchor.

Ankerlink in einem WordPress-Menü
- Gehen Sie zum WordPress-Admin-Panel und wählen Sie „Design“ > „Menüs“.
- Wählen Sie das Menü, zu dem Sie einen Ankerlink hinzufügen möchten, oder erstellen Sie ein neues.
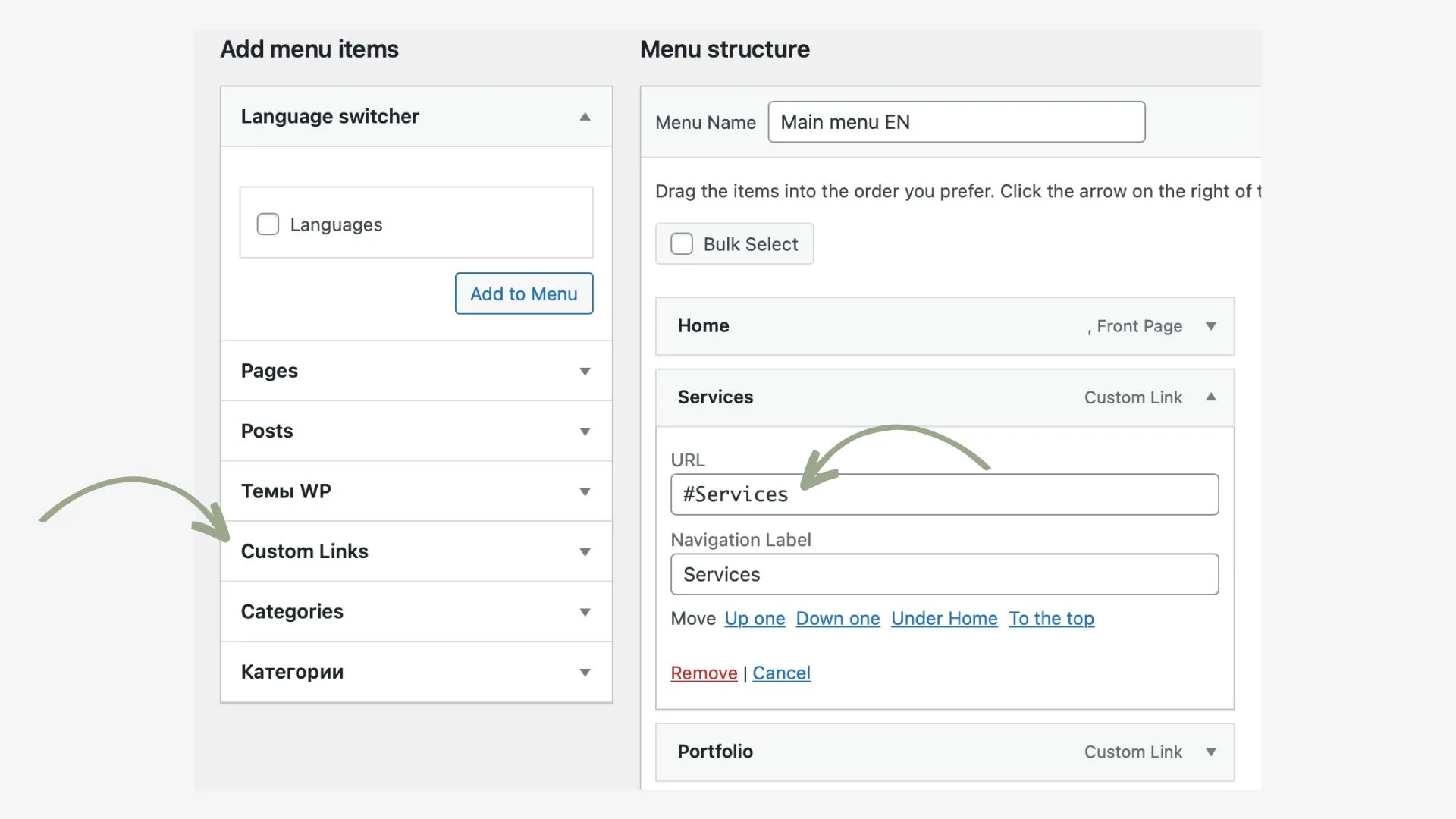
- Klicken Sie in der linken Spalte auf „Benutzerdefinierte Links“.
- Geben Sie im Feld URL # und den Bezeichner Ihres Ankers ein. Zum Beispiel #my-anchor.
- Geben Sie im Feld „Linktext“ den Namen ein, den Sie im Menü sehen möchten.
- Klicken Sie auf „Zum Menü hinzufügen“ und ziehen Sie das neue Menüelement dorthin, wo es sein soll.

Den Ankerlink testen
Nachdem Sie den Ankerlink erstellt haben, stellen Sie sicher, dass er korrekt funktioniert.
- Klicken Sie in Elementor auf „Vorschau“.
- Versuchen Sie, auf Ihren Ankerlink zu klicken.Sie sollten schnell zum entsprechenden Abschnitt wechseln.
Ankerlinks sind ein ausgezeichnetes Werkzeug, um die Benutzererfahrung auf langen Seiten oder Landing Pages zu verbessern. Mit Elementor wird das Erstellen von Ankerlinks einfach und bequem. Ich hoffe, dieser Leitfaden hat Ihnen geholfen, Ihre Website noch funktionaler zu machen!