Elementor ist ein beliebter Page-Builder für WordPress, der erstaunliche Anpassungsmöglichkeiten für das Erscheinungsbild Ihrer Website bietet. Manchmal müssen jedoch Änderungen vorgenommen werden, die nicht standardmäßig mit Elementor möglich sind. Ein solches Szenario ist die Änderung der Farbe einer Überschrift beim Überfahren mit der Maus. Lassen Sie uns sehen, wie dies mit CSS erreicht werden kann.
Erstellung einer Überschrift
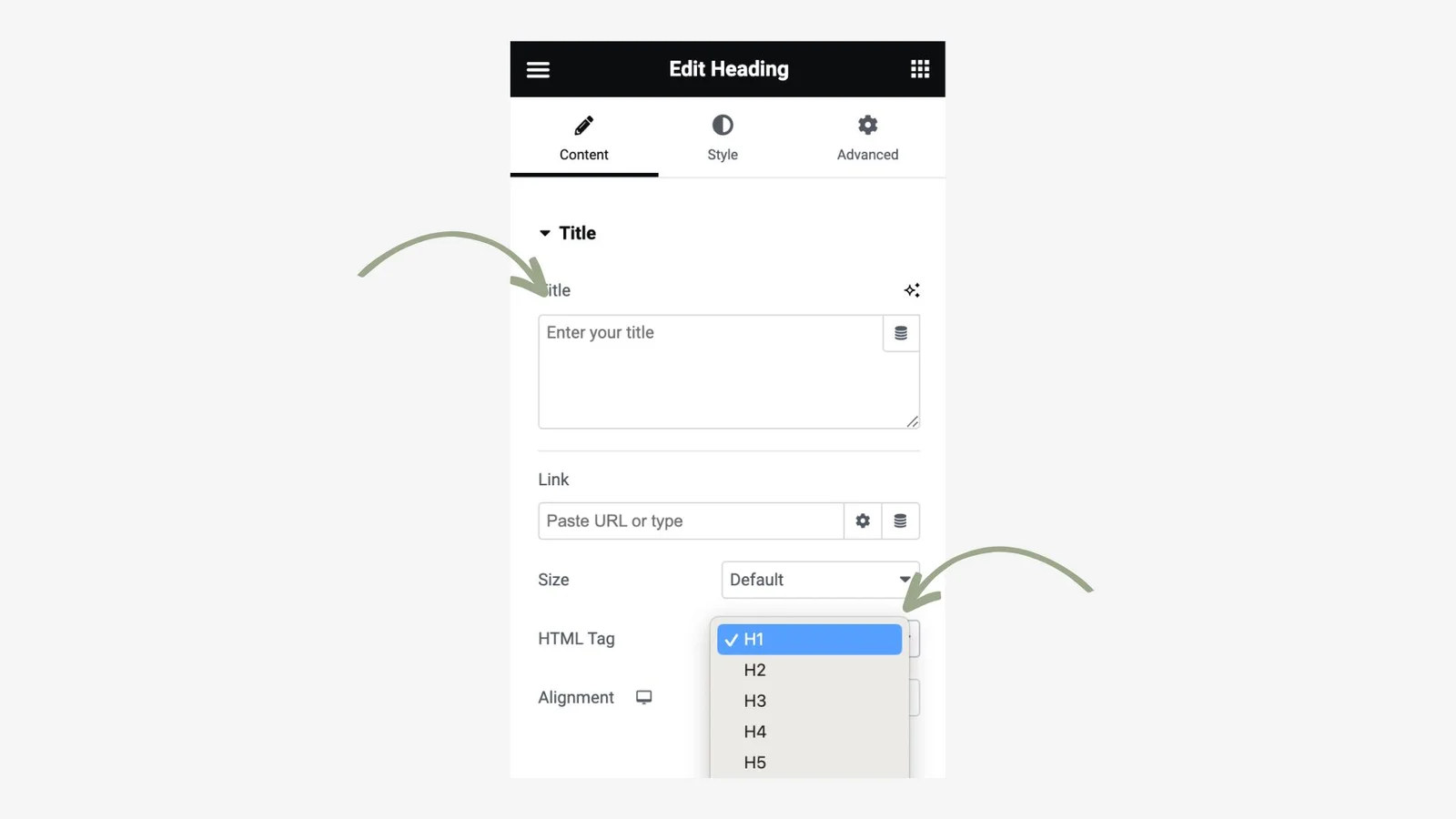
- Ziehen Sie das Widget „Überschrift“ auf Ihre Seite in Elementor.
- Geben Sie den Text der Überschrift ein und wählen Sie die gewünschte Ebene (von H1 bis H6).

Hinzufügen von CSS-Stilen
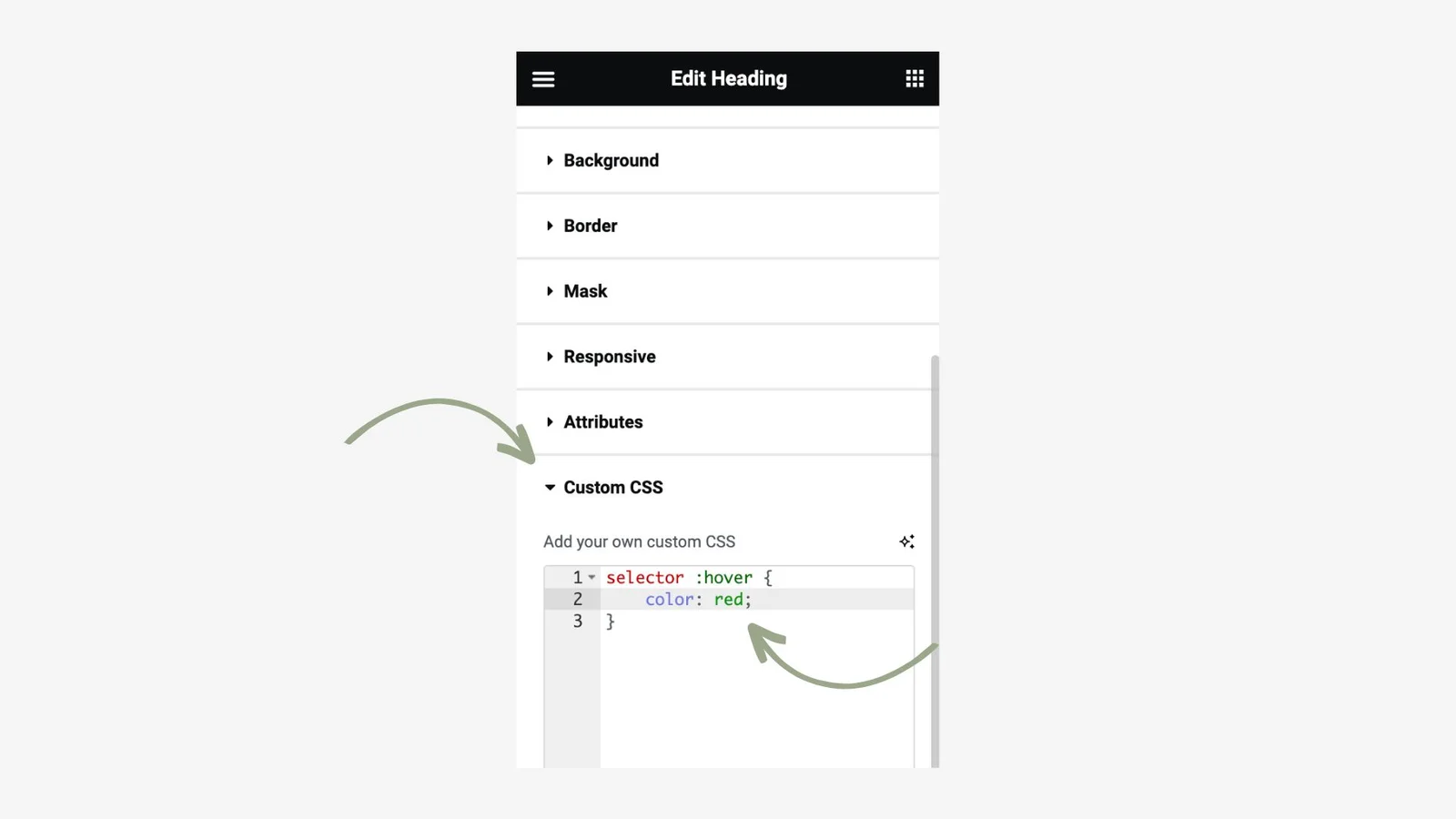
- Gehen Sie zu den „Erweiterten Einstellungen“ für das Überschrift-Element.
- Öffnen Sie den Tab „Benutzerdefiniertes CSS“.
- Fügen Sie den folgenden Code ein: selector:hover { color: #IHRE_FARBE_BEI_HOVER; }

Ersetzen Sie #IHRE_FARBE_BEI_HOVER durch die gewünschte Farbe, z. B. #FF5733 oder schreiben Sie den Farbnamen auf Englisch ohne Hashtag red.
Speichern und Testen der Änderungen
- Vergessen Sie nicht, die Seite zu speichern, damit die Änderungen wirksam werden.
- Testen Sie die Überschrift, indem Sie den Mauszeiger darüber bewegen. Die Farbe sollte sich in die von Ihnen angegebene Farbe ändern.
Mit benutzerdefiniertem CSS können Sie die Funktionalität von Elementor leicht erweitern und zusätzliche Effekte und Stile hinzufügen, die standardmäßig nicht verfügbar sind. Die Änderung der Farbe einer Überschrift beim Überfahren ist nur ein Beispiel dafür, was Sie mit diesem leistungsstarken Tool tun können.