Die vertikale Anordnung von Text auf einer Website kann eine interessante und ungewöhnliche Lösung für Ihr Design sein. Wenn Sie Ihrer Website etwas Kreativität hinzufügen möchten, sind vertikale Überschriften eine gute Wahl. Mit dem beliebten WordPress-Plugin Elementor ist es ziemlich einfach, dies zu tun. Hier finden Sie eine detaillierte Anleitung dazu, wie Sie in Elementor vertikalen Text erstellen können, wobei eine Überschrift als Beispiel dient.
Schritt 1. Erstellen eines neuen Containers
Gehen Sie zum Elementor-Editor und erstellen Sie einen neuen Container, in dem Sie eine vertikale Überschrift hinzufügen möchten.
Schritt 2. Hinzufügen des „Header“-Widgets
Wählen Sie das „Header“-Widget aus der Liste der verfügbaren Widgets aus und ziehen Sie es in den erstellten Abschnitt. Geben Sie den Text für die Überschrift ein.
Schritt 3. Anwenden des vertikalen Stils
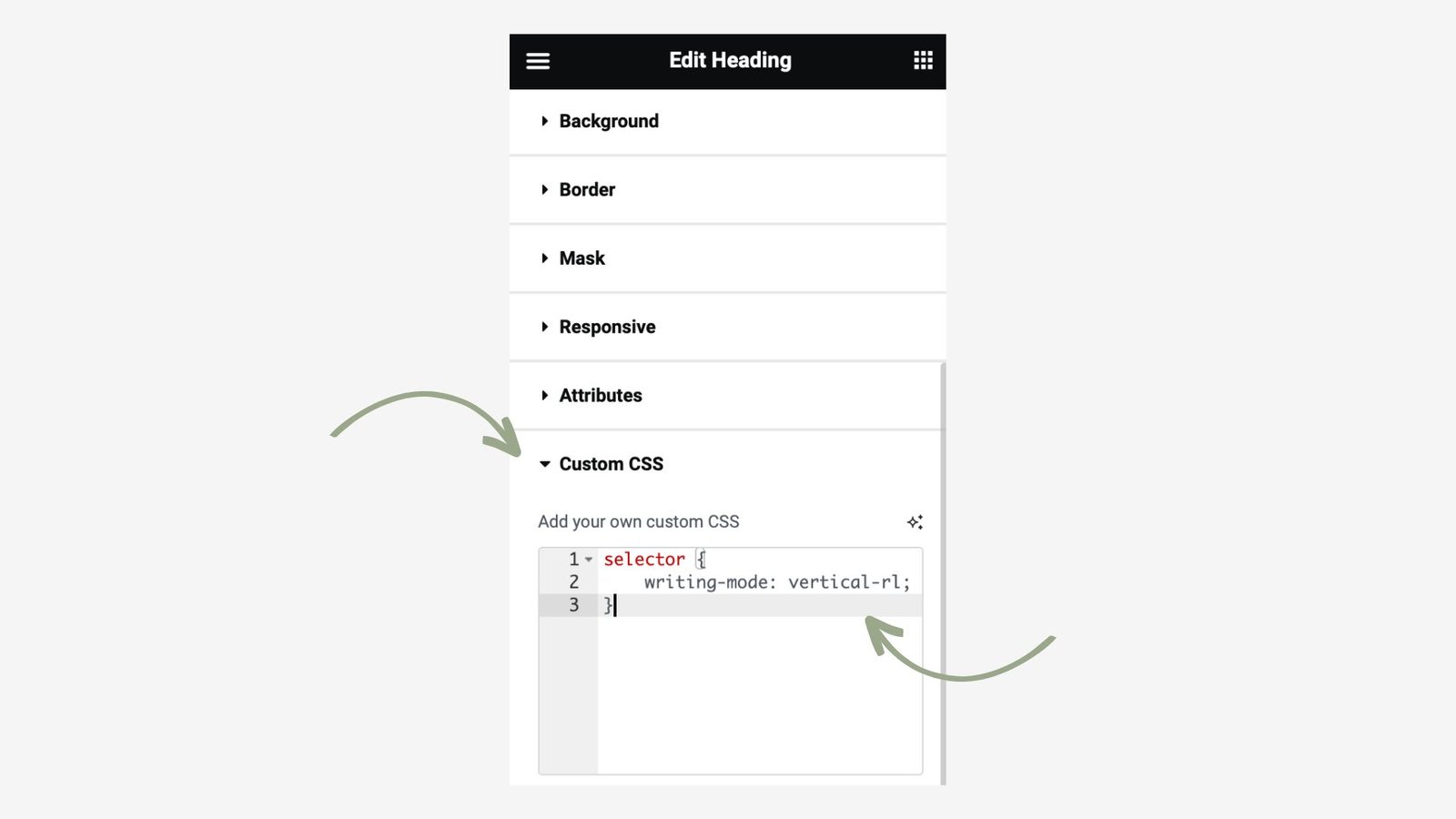
- Gehen Sie zum Abschnitt „Erweitert“ und suchen Sie nach „Benutzerdefiniertes CSS“.
- Fügen Sie den folgenden Code hinzu: selector { writing-mode: vertical-rl; }

Schritt 4. Weitere Anpassungen
Sie können die Farbe, Schriftgröße, Abstände und andere Parameter für Ihre vertikale Überschrift in den entsprechenden Menüabschnitten „Stil“ weiter anpassen.
Schritt 5. Responsiveness
Es mag perfekt erscheinen, und unsere Überschrift ist jetzt vertikal und am richtigen Ort. Wir dürfen jedoch die Responsiveness nicht vergessen. Es ist notwendig, einige weitere Zeilen Code für die Überschrift hinzuzufügen:
@media (max-width: 970px) {
selector { position: static !important; }
selector { writing-mode: horizontal-tb; }
}
Kurz gesagt, wir haben eine Media-Abfrage erstellt. Das bedeutet, wenn die Bildschirmbreite 970 Pixel beträgt, ändert sich unsere Überschrift von absoluter Positionierung auf statisch und kehrt in eine horizontale Position zurück.
Schritt 6. Änderungen speichern
Nachdem Sie die Überschrift nach Ihren Wünschen angepasst haben, vergessen Sie nicht, alle Änderungen durch Drücken der Schaltfläche „Aktualisieren“ in der unteren linken Ecke des Bildschirms zu speichern.
Nun wissen Sie, wie Sie mit Elementor eine interessante und stilvolle vertikale Überschrift erstellen können. Diese Methode ermöglicht es Ihnen, sich von anderen Websites abzuheben und das Design Ihrer Website noch attraktiver für Besucher zu gestalten. Haben Sie keine Angst zu experimentieren und unkonventionelle Lösungen in Ihre Projekte einzubringen – dies wird Ihnen helfen, eine einzigartige und unvergessliche Website zu erstellen.