Видео-урок
Вертикальное расположение текста на сайте может стать интересным и необычным решением для вашего дизайна. Если вы хотите добавить к своему сайту немного креативности, то вертикальные заголовки — отличный выбор. С помощью популярного плагина для WordPress, Elementor, сделать это довольно просто. Перед вами подробная инструкция по созданию вертикального текста в Elementor на примере заголовка.
Шаг 1. Создание нового контейнера
Перейдите в редактор Elementor и создайте новый контейнер, в который вы хотите добавить вертикальный заголовок.
Шаг 2. Добавление виджета «Заголовок»
Выберите виджет «Заголовок» из списка доступных виджетов и перетащите его в созданный раздел. Введите текст для заголовка.
Шаг 3. Применение вертикального стиля
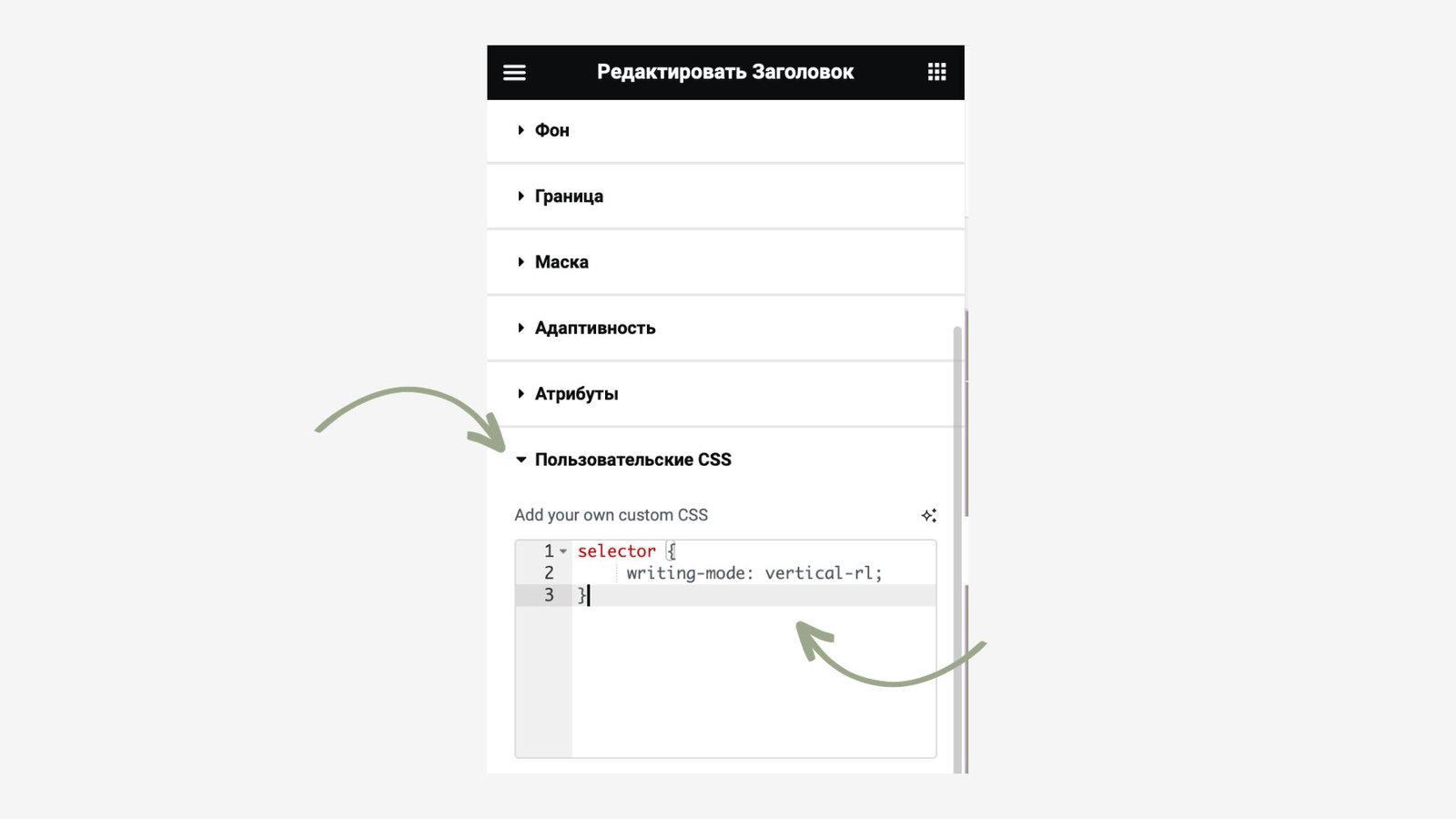
- Перейдите в раздел «Расширенные» и найдите «Пользовательские CSS».
- Добавьте следующий код: selector { writing-mode: vertical-rl; }

Шаг 4. Дополнительная стилизация
Вы можете дополнительно настроить цвет, размер шрифта, отступы и другие параметры для своего вертикального заголовка в соответствующих разделах меню «Стиль».
Шаг 5. Адаптивность
Казалось бы все отлично и наш заголовок стал вертикальным и в нужном нам месте. Однако мы не должны забывать про адаптивность. Необходимо добавить еще несколько строк кода для заголовка:
@media (max-width: 970px) {
selector { position: static !important; }
selector { writing-mode: horizontal-tb; }
}
Если вкратце, то мы создали медиа запрос, то есть при ширине экрана в 970 px, наш заголовок из абсолютного позиционирование, становится статичным и возвращается в горизонтальное положение.
Шаг 6. Сохранение изменений
После того как вы настроили заголовок по своему вкусу, не забудьте сохранить все изменения, нажав кнопку «Обновить» в нижнем левом углу экрана.
Заключение
Теперь вы знаете, как создать интересный и стильный вертикальный заголовок с помощью Elementor. Этот метод позволит вам выделиться среди других сайтов и сделать дизайн вашего сайта еще более привлекательным для посетителей. Не бойтесь экспериментировать и добавлять нестандартные решения в свои проекты – это поможет вам создать уникальный и запоминающийся сайт.